Flare: Event Albums
Product Design
Flare: Event Albums
Summer 2017
Product Design
I was approached by two students from Brown to help them redesign and rebuild FlairTime, a mobile social app centered around creating events and uploading media to event albums. The process included a total rebranding of the app, changing its name to Flare, and a close collaboration with the developer on the user interface and experience of the application.
The Rebrand
The rebranding process involved changing the name of the app from Flairtime to Flare; a choice made to introduce more energy into the brand. I thought that the act of creating and sharing an event with friends could be associated with the image of launching a flare.
The logo was changed from a simple blue flame to a mark that contains both the "F" in Flare as well as a burning flare in the counterform.



User Experience Goals
I wanted to consider three integral goals to design around. These goals are centered around the idea of creating an app that puts content creation and viewing at the forefront for the purpose of generating user interest in joining, hosting, and creating new connections at events.

Initial UX Issues
Several issues with the original user interface include the visual hierarchy of user's content, event information, the redundancy of interactive buttons on the profile page, and a general lack of consideration for driving user interaction.

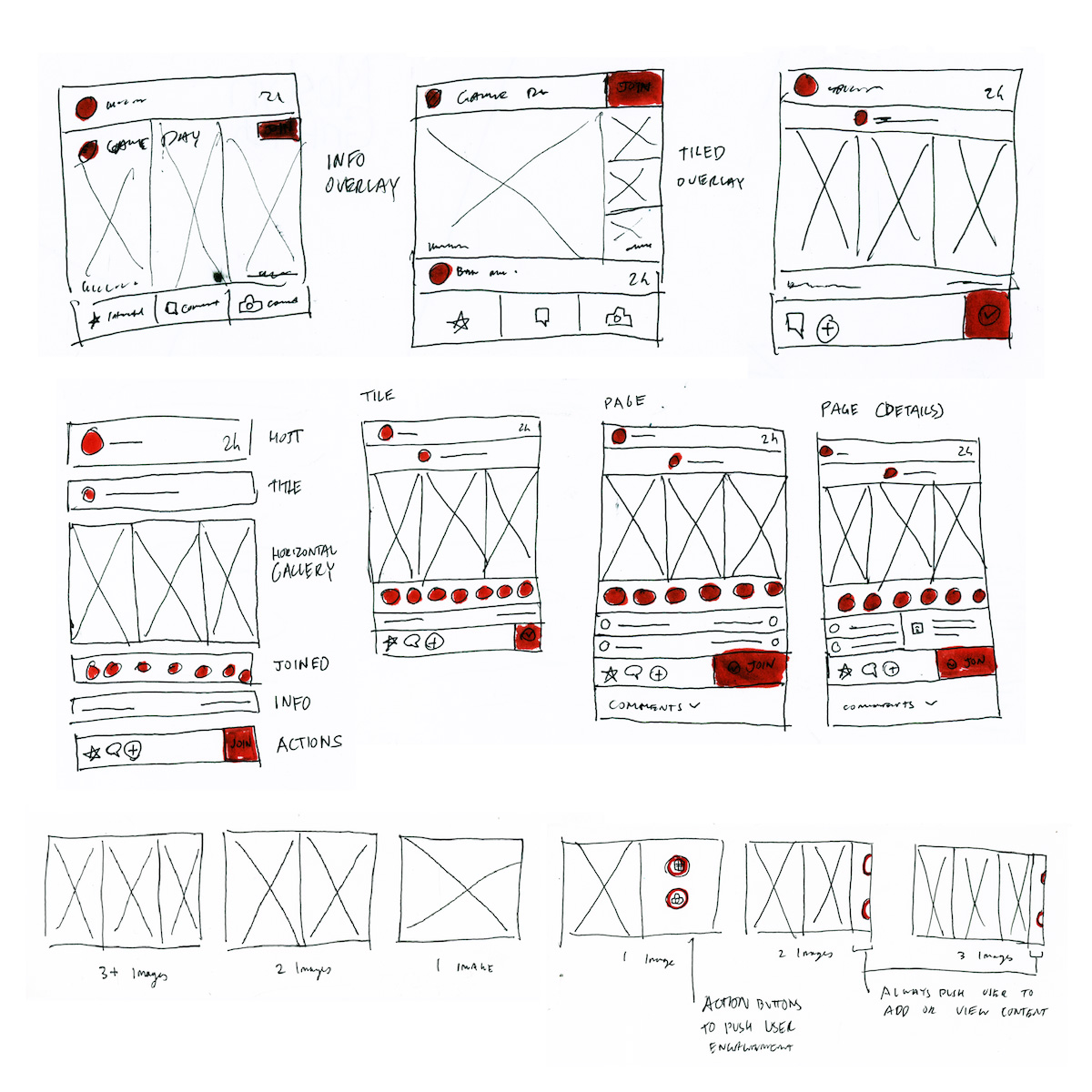
UX Solutions
The new Event Tile optimizes a user's viewing experience by being able to remove unecessary modules when certain data is not present. An example of this is if less than 5 people are joined, then the Guest Bar does not appear. Early on in an event, this allows the action bar and gallery to be more visible to entice both viewing and interaction.

UI Modules
These modules have been designed to increase interaction by setting larger action icons within the gallery pane alongside user content. What this does, especially early on during an event, is to entice users to fill the gallery with their content.
UX Flow
Content begins from a user uploading media via their camera or camera roll. They would then be able to post content on the Event Page which features a gallery of guests' content as well as additional information about the event. The Gallery View allows users to quickly scroll through all the highlights of an event.
Takeaways
This project allowed me to really spend a lot of time to learn how to properly prototype, ship a mobile application, and work collaboratively with a developer. As the lifetime of the app continues, I will continue to service the needs of a community interested in coming together and exchanging stories of shared moments.
Find Flare here on the app store.
© Mostyn Griffith 2018